一、vue 项目接入示例,基于 Node.js 环境
-
访问凯格行为验证码官网,注册账号后登录控制台,访问“无感验证”模块,申请开通后系统会分配给应用一个唯一的AppId、AppSecret。
-
凯格提供后端SDK来校验token(即安全凭据)是否合法 ,目前支持PHP版、Python版、Java/JSP版、.Net C#版。
-
访问Node.js官网,下载Node.js运行环境,访问vue.js中文官网,安装下载vue.js,创建一个vue项目,具体操作请查看vue.js中文官网
下载源文件
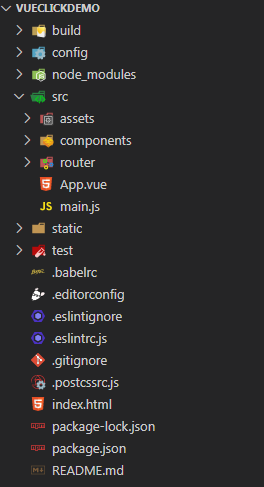
项目目录

index.html
-
项目根目录index.html文件,头部引用凯格行为验证码js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!--引入凯格行为验证码js-->
<script id="KgCaptcha" src="https://cdn8.kgcaptcha.com/captcha.js?appid=f0jEvoji"></script>
<!--引入凯格行为验证码js-->
</head>
<body>
<!--vue主体-->
<div id="app"></div>
<!--vue主体-->
</body>
</html>
main.js
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
// 配置全局路由、组件
new Vue({
el: '#app',
router,
components: { App },
template: ''
})
App.vue
<template>
<div id="app">
<!--自定义组件、内容-->
<form id="form">
token: <input name="token" id="token">
<!--凯格行为验证码组件-->
<div id="captchaBox"></div>
<!--凯格行为验证码组件-->
<button type="submit">提交</button>
</form>
<!--自定义组件、内容-->
</div>
</template>
<script>
export default {
name: 'App',
beforeCreate () {
//初始化凯格行为验证码
kg.captcha({
// 绑定元素,验证框显示区域
bind: "#captchaBox",
// 验证成功事务处理
success: function(e) {
console.log(e);
kg.$('#token').value = e['token']
},
// 验证失败事务处理
failure: function(e) {
console.log(e);
},
// 点击刷新按钮时触发
refresh: function(e) {
console.log(e);
}
});
}
}
</script>
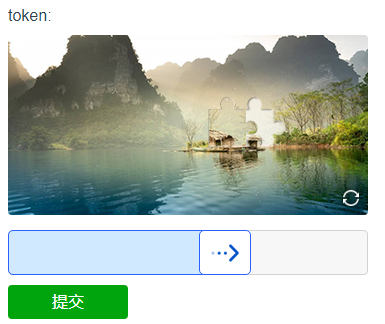
效果图

二、vue 项目接入示例,基于 Nuxt.js 框架
-
访问凯格行为验证码官网,注册账号后登录控制台,访问“无感验证”模块,申请开通后系统会分配给应用一个唯一的AppId、AppSecret。
-
凯格提供后端SDK来校验token(即安全凭据)是否合法 ,目前支持PHP版、Python版、Java/JSP版、.Net C#版。
-
访问Node.js官网,下载Node.js运行环境,访问vue.js中文官网,安装下载vue.js,具体操作请查看vue.js中文官网
-
Nuxt.js官网,下载Nuxt.js框架,创建一个nuxt项目,具体操作请查看Nuxt.js中文官网
下载源文件
项目目录

page/index.vue
<template>
<div id="app">
<!--自定义组件、内容-->
<form id="form">
token: <input name="token" id="token">
<!--凯格行为验证码组件-->
<div id="captchaBox"></div>
<!--凯格行为验证码组件-->
<button type="submit">提交</button>
</form>
<!--自定义组件、内容-->
</div>
</template>
<script>
export default {
name: 'IndexPage ',
head() {
return {
script:[
{
type: 'text/javascript',
src: 'https://cdn8.kgcaptcha.com/captcha.js?appid=f0jEvoji',
body: true
}
]
}
},
beforeCreate () {
//初始化凯格行为验证码
kg.captcha({
// 绑定元素,验证框显示区域
bind: "#captchaBox",
// 验证成功事务处理
success: function(e) {
console.log(e);
kg.$('#token').value = e['token']
},
// 验证失败事务处理
failure: function(e) {
console.log(e);
},
// 点击刷新按钮时触发
refresh: function(e) {
console.log(e);
}
});
}
}
</script>
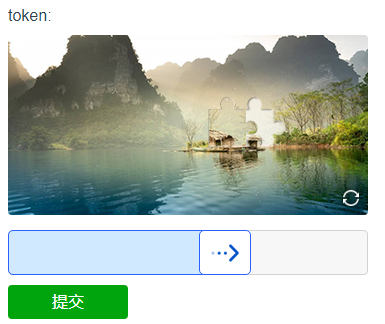
效果图

三、HTML 直接引用 vue.js
-
访问凯格行为验证码官网,注册账号后登录控制台,访问“无感验证”模块,申请开通后系统会分配给应用一个唯一的AppId、AppSecret。
-
凯格提供后端SDK来校验token(即安全凭据)是否合法 ,目前支持PHP版、Python版、Java/JSP版、.Net C#版。
-
访问vue.js中文官网,复制vue.js插件链接
-
注意:先HTML头部初始化行为验证码,然后HTML底部初始化vue.js,否则行为验证码js部分函数与被vue.js发生冲突,导致失效
HTML、JS代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!--头部引入vue.js插件-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!--头部引入vue.js插件-->
<!--头部引入行为验证码js插件-->
<script id="KgCaptcha" src="https://cdn8.kgcaptcha.com/captcha.js?appid=f0jEvoji"></script>
<script>
kg.captcha({
// 绑定元素,验证框显示区域
bind: "#captchaBox",//嵌入式、触发式( 嵌入式、触发式标签及事件 和 弹窗式标签及事件 ,二选一)
button: "#captchaButton",//弹窗式( 嵌入式、触发式标签及事件 和 弹窗式标签及事件 ,二选一)
// 验证成功事务处理
success: function(e) {
console.log(e);
kg.$('#token').value = e['token'];
},
// 验证失败事务处理
failure: function(e) {
console.log(e);
},
// 点击刷新按钮时触发
refresh: function(e) {
console.log(e);
}
});
</script>
<!--头部引入行为验证码js插件-->
</head>
<body>
<div id="app">
<!--自定义内容、vue组件-->
token: <input name="token" id="token">
<!--行为验证码组件-->
<div id="captchaBox"></div><!--嵌入式、触发式( 嵌入式、触发式标签及事件 和 弹窗式标签及事件 ,二选一) -->
<!--行为验证码组件-->
<button type="button">提交</button>
<a id="captchaButton">点击弹出验证窗口</a><!--弹窗式( 嵌入式、触发式标签及事件 和 弹窗式标签及事件 ,二选一)-->
<!--自定义内容、vue组件-->
</div>
</body>
<!--底部运行vue.js代码-->
<script>
var app = new Vue({
el: '#app',
})
</script>
<!--底部运行vue.js代码-->
</html>
效果图